请注意,本文编写于 1218 天前,最后修改于 848 天前,其中某些信息可能已经过时。
目录
gulp构建原生项目-打包与压缩
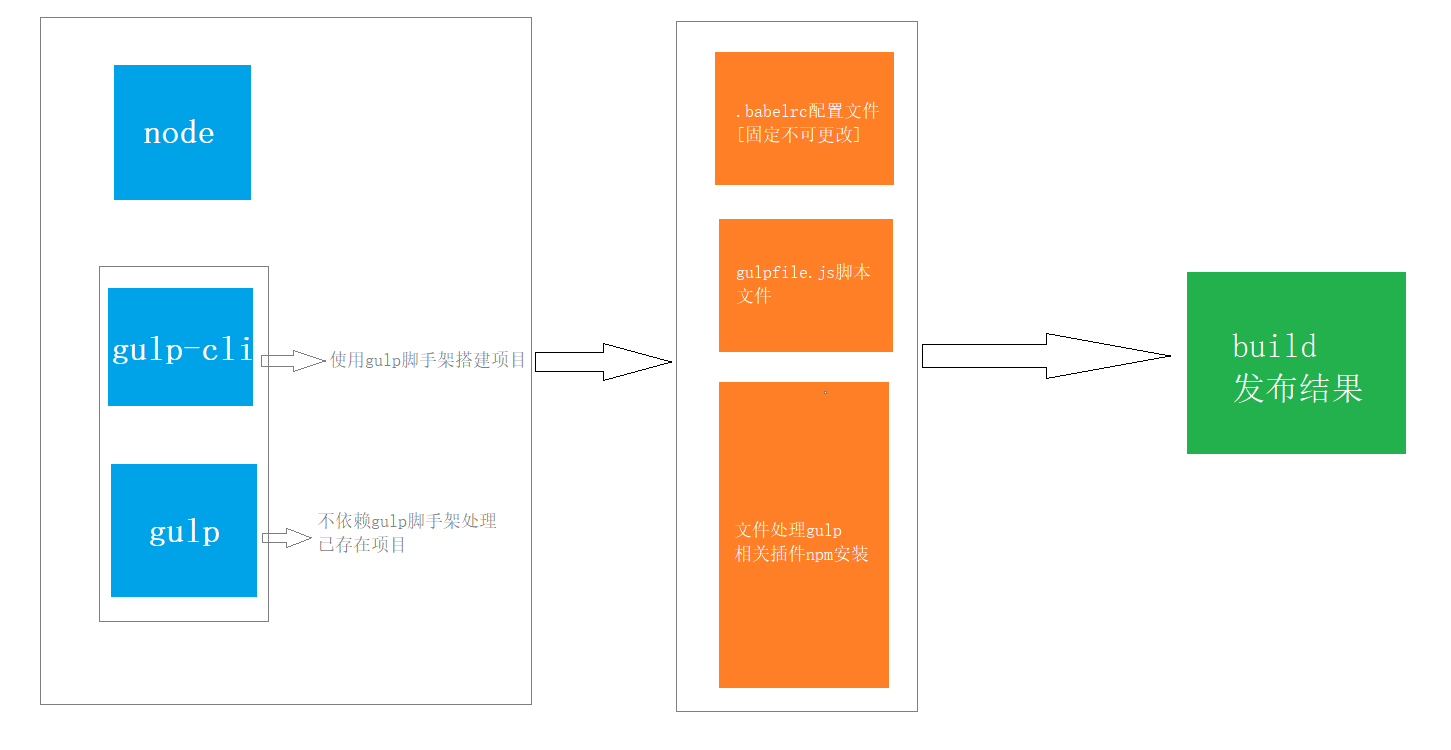
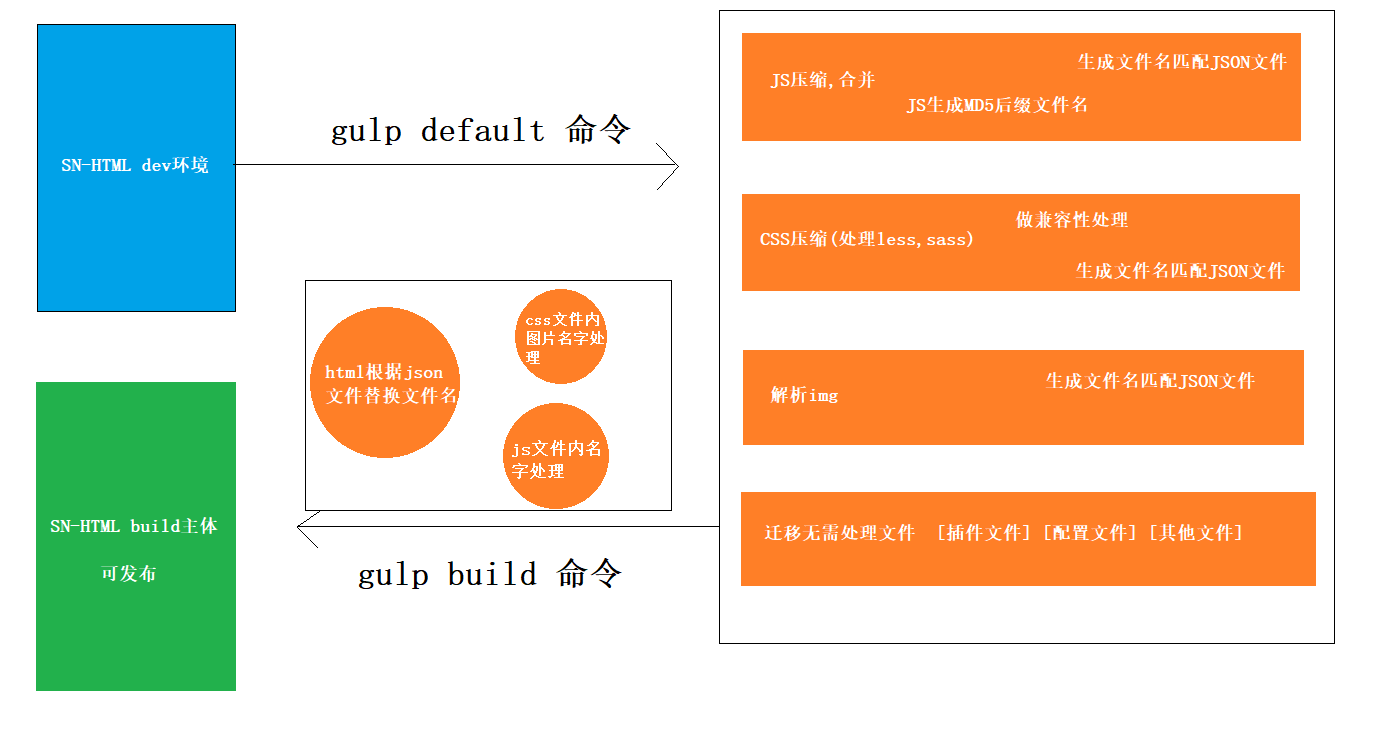
1、图解


2、 环境支持
安装node 全局安装 gulp/gulp-cli
3、业务gulpfile.js脚手架解析
注意事项
项目内文件名引入需要从public开始(../../public/....)尽量不在css内将图片写成背景(可转换成base64)文件名命名:所有文件名命名不能相同(公共模块与功能内部公共模块命名分开)每次重新发布之后会导致首屏加载变慢(仅仅只是发布之后,会加载新文件)
3.1、插件准备
jsconst gulp = require('gulp');
const babel = require('gulp-babel');//把es6语法解析成es5
const concat = require('gulp-concat');//合并
const uglify = require('gulp-uglify');//压缩
const rev = require('gulp-rev');//对文件名加MD5后缀
const revCollector = require('gulp-rev-collector');//替换路径
const htmlmin = require('gulp-htmlmin'); //压缩html里面的js,css,去除空格
const del = require('del');//删除文件
在package.json中逐个添加插件
3.2、业务gulpfile.js脚本解析
3.2.1、建立js处理任务
获取所有需要处理的js文件 对文件名添加MD5后缀
压缩文件,es6解析成es5(不启用压缩生产环境需要调试,不启用es6转es5保持es6特性,防止产生不必要问题)
jsgulp.task('js',async function(){
/////获取publick/js下所有文件夹以下的.js文件
return gulp.src('./public/js/**/*.js')
.pipe(rev())//添加MD5文件后缀
.pipe(gulp.dest('./build/public/js'))//保存文件
.pipe(rev.manifest('rev-js-manifest.json'))//生成原始文件名与添加MD5文件名的json对象文件
.pipe(gulp.dest('./build/json'));//将json文件名保存至build/json文件夹下
});
3.2.2、建立处理css任务
引入 css兼容处理插件 引入css压缩插件
jsconst autoprefix = require('gulp-autoprefixer');//兼容处理
const minifyCss = require('gulp-minify-css');//压缩
gulp.task('style',async function(){
return gulp.src('./public/css/**/*.css')
.pipe(autoprefix({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(minifyCss())
.pipe(rev())
.pipe(gulp.dest('./build/public/css'))
.pipe(rev.manifest('rev-css-manifest.json'))
.pipe(gulp.dest('./build/json'));
});
3.2.3、建立处理img任务
jsgulp.task('images', async function (){
return gulp.src(['./public/images/**/*.jpg',
'./public/images/**/*.png',
'./public/images/**/*.gif',
'./public/images/**/*.svg'],{allowEmpty : true})
.pipe(rev())//文件名加MD5后缀
.pipe(gulp.dest('./build/public/images'))
.pipe(rev.manifest('rev-images-manifest.json'))
.pipe(gulp.dest('./build/json'));
});
3.2.4、建立移动无需处理插件任务
jsgulp.task('data',async function(){
return gulp.src(['./public/data/**/*'],{allowEmpty: true})
.pipe(gulp.dest('./build/public/data'));
});
gulp.task('fonts',async function(){
return gulp.src(['./public/fonts/**/*'],{allowEmpty: true})
.pipe(gulp.dest('./build/public/fonts'));
});
gulp.task('vendor',async function(){
return gulp.src(['./public/vendor/**/*'],{allowEmpty: true})
.pipe(gulp.dest('./build/public/vendor'));
});
gulp.task('themes',async function(){
return gulp.src(['./public/themes/**/*'],{allowEmpty: true})
.pipe(gulp.dest('./build/public/themes'));
});
3.2.5、建立处理个别无需更改的文件
js//移动images文件夹下图片(只移动文件,不处理其余文件夹下)
gulp.task('imageCopy',async function(){
return gulp.src(['./public/images/*.jpg',
'./public/images/*.png',
'./public/images/*.gif',
'./public/images/*.svg'],{allowEmpty: true})
.pipe(gulp.dest('./build/public/images'));
});
3.2.6、建立处理html文件任务
js//html压缩
gulp.task('revHtml',async function(){
const options = {
removeComments: true,//清除HTML注释
// collapseWhitespace: true,//压缩HTML
collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input />
removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: true,//删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css"
minifyJS: true,//压缩页面JS
babel:true,
minifyCSS: true//压缩页面CSS
};
return gulp.src('./html/**/*.html')
.pipe(htmlmin(options))
.pipe(gulp.dest('./build/html'))
});
3.2.7、建立css内处理图片名称任务|js内处理文件名称任务
jsgulp.task('revimg', async function() {
//css,主要是针对img替换
return gulp.src(['./build/json/rev-images-manifest.json', './build/css/**/*.css'],{allowEmpty : true})
.pipe(revCollector({
replaceReved:true
}))
.pipe(gulp.dest('./build/css'));
});
gulp.task('revjs', async function() {
//css,主要是针对img替换
return gulp.src(['./build/json/rev-js-manifest.json', './build/js/**/*.js'],{allowEmpty : true})
.pipe(revCollector({
replaceReved:true,
}))
.pipe(gulp.dest('./build/public/js'));
});
3.2.8、建立处理html文件内处理引入文件名任务
js//使用rev替换成md5文件名,这里包括html和css的资源文件也一起
gulp.task('rev', async function() {
//html,针对js,css,img
return gulp.src(['./build/json/**/*.json', './build/html/**/*.html'],{allowEmpty : true})
.pipe(revCollector({
replaceReved:true
}))
.pipe(gulp.dest('./build/html'));
});
3.2.9、建立处理js文件内处理引入文件名任务
jsgulp.task('processJS', async function() {
//js,针对所有文件名
return gulp.src(['./build/json/**/*.json', './build/public/js/**/*.js'],{allowEmpty : true})
.pipe(revCollector({
replaceReved:true
}))
.pipe(gulp.dest('./build/public/js'));
});
4、命令运行
4.1、初始化准备
js//执行多个任务gulp4的用法 gulp.series()串行,gulp.parallel()并行
gulp.task('default',
gulp.series('clean:Build', gulp.parallel('images','style','data','themes','fonts','vendor','imageCopy','revHtml','js'),'revimg','revjs',async function(){
}))
4.2、build文件处理
js gulp.task('build',gulp.parallel('rev','processJS'),async function(){})
如果对你有用的话,可以打赏哦
打赏


本文作者:还是夸张一点
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录