请注意,本文编写于 851 天前,最后修改于 848 天前,其中某些信息可能已经过时。
目录
介绍使用primitives创建线条轨迹以及轨迹点
以及entities大概介绍
元数据涉及保密不便提供,可按照以下模式生成
JavaScriptconst points = [
[lon, lat, height, time],
[lon, lat, height, time],
];
甲、建议自行封装类对生成prmitives进行管理
创建不同的实例调用不同的函数与变量存储,便于后续更改与重建
(1)、创建点
方法一,使用
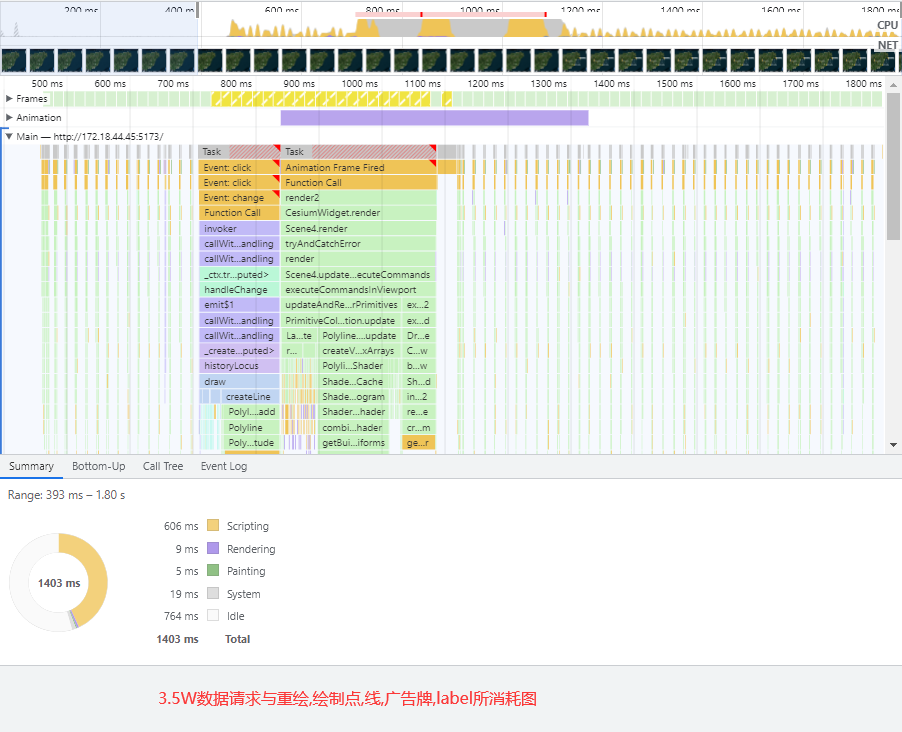
primitives与PointPrimitiveCollection-------流畅(实验数据3.5W条)
JavaScript`const pointsDataSource = viewer.scene.primitives.add(new Cesium.PointPrimitiveCollection())`
// 创建点
// pointColor : #fff
for (const index in points) {
pointsDataSource.add({
pixelSize: 10,
color: Cesium.Color.fromCssColorString(pointColor),
position: Cesium.Cartesian3.fromDegrees(item[0], item[1], item[2]),
});
}
// 销毁点
pointsDataSource?.removeAll();
方法二,使用
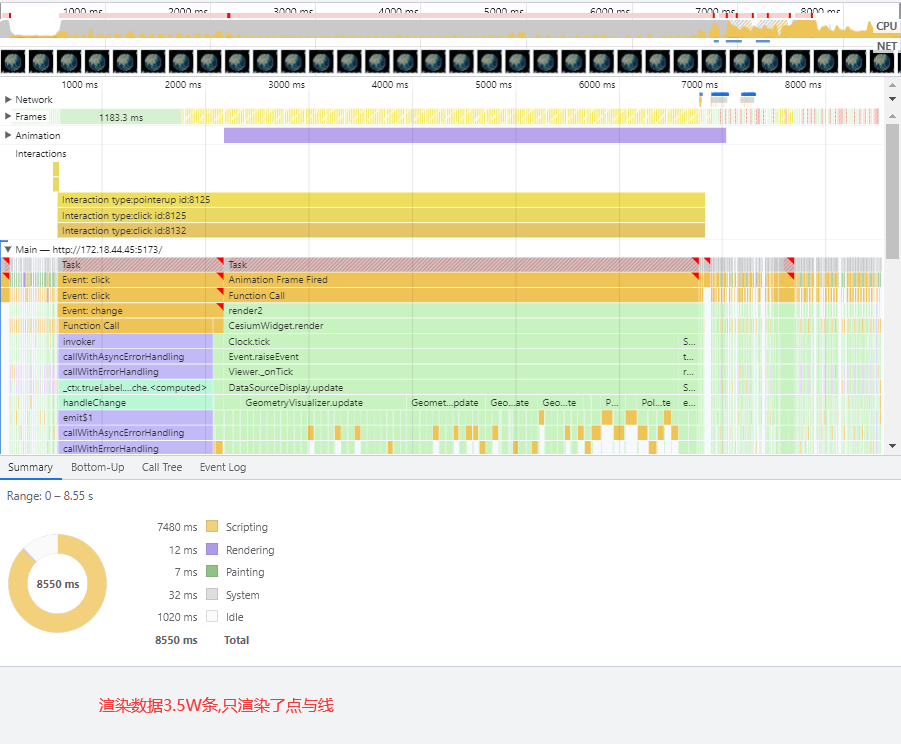
entities与CustomDataSource--------卡的飞起(实验数据3.5W条)
JavaScript//创建点
const pointsDataSource = new Cesium.CustomDataSource('createPoint');
for (const index in points) {
pointsDataSource.entities.add({
position: Cesium.Cartesian3.fromDegrees(item[0], item[1], item[2]),
show: true,
point: {
color: Cesium.Color.fromCssColorString(pointColor),
pixelSize: 10,
},
});
}
viewer.dataSources.add(pointsDataSource);
// 清除点
pointsDataSource?.entities.removeAll();
(2)、创建线
方法一 使用
primitives与PolylineCollection
JavaScriptconst newArr1 = []; let newArr2 = [];
// eslint-disable-next-line array-callback-return
points.map((item) => {
newArr1.push(item[0]);
newArr1.push(item[1]);
newArr1.push(item[2]);
});
newArr2 = newArr1;
/// map原由fromDegreesArray 所需的数据属于[lon, lat, height, lon, lat, height, ...]
/// 所以需要map改造
/// 创建线
const lineDataSource = viewer.scene.primitives.add(new Cesium.PolylineCollection());
lineDataSource.add({
width: 2,
positions: this.Cesium.Cartesian3.fromDegreesArrayHeights(newArr2),
material: this.Cesium.Material.fromType('Color', {
color: this.Cesium.Color.fromCssColorString(lineColor),
}),
});
/// 销毁线
lineDataSource?.removeAll();
方法二 使用
entities与CustomDataSource
JavaScript/// 创建线
const lineDataSource = new Cesium.CustomDataSource('createLine');
lineDataSource.entities.add({
name: 'line',
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(newArr2),
width: 2,
material: Cesium.Color.fromCssColorString(lineColor),
clampToGround: true,
},
});
viewer.dataSources.add(lineDataSource);
/// 销毁线条
lineDataSource?.entities.removeAll()
出现问题当创建线与创建点都使用
CustomDataSource, 在polyline的参数中clampToGround设置为false时,会报错cesium API版本为1.95线和点同时用的时候会有这个问题 还有使用entities太卡了
(3)、创建广告牌
JavaScript/// imgStart : 图标地址
billboards.add({
position: Cesium.Cartesian3.fromDegrees(item[0], item[1], item[2]),
image: imgStart,
width: 18,
height: 18,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
})
(4)、创建labels
JavaScriptlabels.add({
position: Cesium.Cartesian3.fromDegrees(item[0], item[1], item[2]),
text: `${item[0]},${item[1]},Time:${item[3]}`,
font: '10px sans-serif',
});
乙、进行销毁与重建
销毁与重建的目的
(1)、实行每个实例单独管理
(2)、可自由进行隐藏与展示
(3)、实例重建时必须进行先销毁在重建
(4)、减少内存
丙、 Primitive与Entity性能对比
Primitive使用primitives装载Entity使用entities装载
整两张图对比下
Entity 和primitive 对比
entity偏向数据,primitive偏向图形.primitive更底层 entity用法简单,primitive用法复杂。我们会有这样的疑问:entity已经封装的如此完美,调用如此便 > 捷,为何还要primitive接口呢?区别就是加载效率。primitive更接近webgl底层,没有entity各种各样 > 的附加属性,因此在加载时效率会更高。
Entity

Primitive

如果对你有用的话,可以打赏哦
打赏


本文作者:还是夸张一点
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录